CARA MEMBUAT TABEL DI BLOG WORDPRESS
Halaman depan blog ini, saya buat dengan “bermain tabel” agar berwarna-warni tetapi tidak perlu menambah image. Bagaimana cara membuatnya? Untuk memulainya, yuk kita lihat tabel di bawah ini:
JUDUL TABEL ANDA
| PERCOBAAN | KOLOM 1 | KOLOM 2 | KOLOM 3 | KOLOM 4 | KOLOM 5 |
|---|---|---|---|---|---|
| BARIS 1 | AAA | BBB | CCC | DDD | EEE |
| BARIS 2 | FFF | GGG | HHH | JJJ | |
| BARIS 3 | KKK | LLL | MMM | NNN | OOO |
Nah, cara membuat tabel di atas adalah sebagai berikut:
Ketikkan pada tab HTML Editor Anda di WordPress sbb:
JUDUL TABEL ANDA
(kode html di atas ini digunakan untuk membuat judul pada tabel Anda)
(kode html di atas ini digunakan untuk membuat rincian paling atas pada tabel)
(kode html di atas ini digunakan untukmengisi data pada Baris 1 pada tabel Anda, urutannya dari kiri ke kanan)
(kode html di atas ini digunakan untuk mengisi data pada Baris 2 pada tabel anda, urutannya dari kiri ke kanan. pada Kolom ke 4 diisi untuk mengosongkan cell tsb kalau memang anda mau dikosongkan)
| PERCOBAAN | KOLOM 1 | KOLOM 2 | KOLOM 3 | KOLOM 4 | KOLOM 5 |
|---|---|---|---|---|---|
| BARIS 1 | AAA | BBB | CCC | DDD | EEE |
| BARIS 2 | FFF | GGG | HHH | JJJ | |
| BARIS 3 | KKK | LLL | MMM | NNN | OOO |
(kode html di atas ini digunakan untuk mengisi data pada Baris 3 pada tabel Anda, urutannya dari kiri ke kanan. dan anda harus tutup code htmlnya menggunakan code html 3 baris terakhir)
Nah, Tabel Anda sudah jadi dan tinggal diedit saja datanya mau dimasukkan apa…
Artikel di atas disedot mentah-mentah dari __http://nadasms.wordpress.com/2010/04/15/membuat-tabel-di-wordpress/ bukan untuk gagah-gagahan tetapi untuk pembelajaran.
CARA YANG LEBIH PRAKTIS
Cara yang berikut ini saya ambil mentah2 dari __http://hermanyudiono.wordpress.com/2009/05/17/cara-membuat-tabel-di-blog/ dan memang lebih praktis karena hanya tiga langkah di saat kita membuat postingan, tanpa harus mengerti bahasa HTML atau java script. Oke bro, gak perlu panjang lebar, di bawah ini adalah cara-cara membuat tabel di postingan blog wordpress.
- Buat materi postingan yang ada tabelnya di Microsoft Word terlebih dahulu.
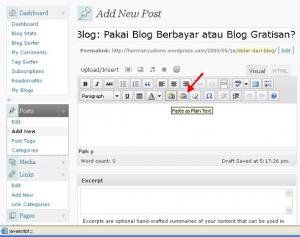
- Login ke blog wordpress Anda, lalu buat ADD NEW pada POST. Klik tombol PASTE From Words (lihat panah merah pada gambar di bawah ini).
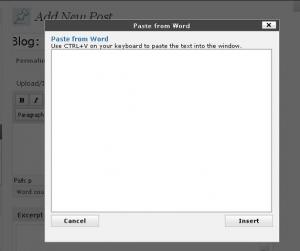
3. Akan muncul tampilan Paste From Word seperti ini.
4. Kembali ke Microsoft Word, blok materi postingan semuanya, lalu COPY.
5. Kembali ke tampilan Paste From Word , tekan CTRL+V di keyboard Anda, dantekan Insert. Contoh hasilnya seperti di bawah.
6. Materi dan tabel akan masuk ke tempat postingan. Silakan Anda atur kerapiannya dan edit sesuka Anda (misalnya beri warna yang berbeda dengan huruf postingan dll).
7. Setelah selesai menulis, klik Publish. Lihat tampilannya di Site View.
8. Selesai deh…
Praktis toh cara membuat tabel di wordpress? Selamat mencoba.***
MEMBUAT LATAR BELAKANG BERWARNA DENGAN KODE WARNA
Nah, untuk membuat latar belakang berwarna pada tabel, gampang saja. Pertama, tentukan lajur mana yang akan diberi warna latar belakang. Kalau sudah ditentukan, maka buka draf tulisan pada mode HTML dan lihat kode “
” di awal setiap lajur. Misalnya Anda mau memberi latar warna hitam, maka kode itu bisa ditambahi dan menjadi begini “”, kalau mau warna lain, ya ganti saja code warnanya. Gampang kan? Untuk kode warna, bisa dilihat di artikel ini,Kalau Anda sudah terbiasa bermain tabel, maka Anda akan semakin menemukan banyak keasyikan untuk bermain warna-warni dan juga pembuatan kolom atau lajur sekehendak hati Anda.
Salam ngeblog.
KEMBALI KE BERANDA
Halaman terkait:
- BLOGGER PLAGIAT
- CARA BIKIN BLOG WORDPRES
- HTML UNTUK BLOG
- KODE WARNA HTML
- PASANG TRANSLATOR
- SEARCH ENGINE OPTIMIZATION
- SUKSES BIKIN BLOG
Leave a Reply
@omkicau.com




gan numpang tanya saya buat table dengan format 4 kotak tapi knp ya gan di wordpress hanya kotak sisi kanan kiri dan atas bawah aj yang kebaca dan garis di tengah ga kebaca jadi hanya kotak memanjang..
hehehe… mantap gan
kunjungi juga ya kamar tidur saya
makasi kaka’ tutorial buat abel nya,, ….moga makin hebat yau kaka’
Mas , kenapa ya garis border nya tidak timbul ?
mampir mas di weblog kami : http:// smpn231jakarta.wordpress.com/bahan-ajar/bank-soal/
Tergantung pada CSS-nya, apakah diatur untuk menampilkan border atau tidak.
cara mengatur CSS-nya dimana mas ?
Pengaturan CSS di blog wordpress.com hanya bisa dilakukan jika Anda melakukan upgrade CSS (berbayar). Jika tidak, ya tidak bisa melakukannya.
Masuk dasbor > Toko > Custome Design > Bayar dengan PayPal dst.
Jika sudah melakukan upgrade CSS, maka Anda bisa melakukan edit CSS dengan cara:
Masuk dasbor > Tampilan > Custome Design > CSS dan tambahkan kode berikut ini pada Penyunting Stylesheet CSS:
[sourcecode 1=”HTML” language=””]
table {
border:none;
}
[/sourcecode]
ooo begitu ya, tapi tadi saya mencoba tabel cara lain dan bisa hanya satu kotak. Oh ya kalo berbayar itu fee nya berapa ?
Coba masuk saja ke dasbor > Toko, nah di sana ada daftarnya dan cara bayarnya.
thanks bgt ne buat tutorial tablenya, oh ya bagaimana caranya kalau ingin menggabungkan 2 kolom/ baris tabel pada blog
Balik lagi dibuat (digabungkan) menggunakan word document dan setelah itu di-paste-kan di papan editor blog.
mantap om…
makasih artikelnya. sangat membantu…. salam
Sempurna ane mau coba bang
untuk melihat hasilnya abang bisa lihat di http://rochem.wordpress.com/buku-gratis/
dan saya mohon sarannya
Terima kasih om bro… sangat membantu… tararengkyu nyak…
info yang bagus,. sangat membantu saya dalam membuat tabel
woh, postingan ini ada di no 1
the best deh, dan ini artikel emang bermanfaat banget, mau bikin tabel di wp, jadi langsung nancep deh komennya disini 🙂
makasih infonya om… semoga selalu jaya… 😀
om…..gimana car a buat menu naik tirun di tema ini,kan bawaanya gak ada tu…….ajarin cara modifnya dong,,,macasih om gntg…..
ok. trims infonya kawan
kok di wp-ku gak muncul tombol itu ya…
bingung
Tombol yang apa maksudnya Om? Yang untuk editing? Coba buka dalam mode visual, dan setelah itu klik saja tombol paling kanan, nanti akan terbuka tombol “kitchen sink”-nya (begitu nama deretan tombol yang belum terlihat di papan editor dalam mode visual tersebut).
salam kenal.
makasih share na, bermanfaat.
kunjungan balik..;)
Terima kasih Om.
Nais inpo gan, ane mau nambahin dikit bagi yang ga mau ribet, pake plugins aja, lihat disini : http://wordpress.org/extend/plugins/wp-table-reloaded/
Terima kasih telah berkunjung. Tetapi di wordpress.com tidak bisa menggunakan plugin. Bahkan javascript saja tidak diperbolehkan. Demikian aturan main di wp.com yang berbeda dengan wp.org. Tks.
Mantap !, mau dicoba di blog baru saya. Thx
Cara yang disajikan di blog ini lebih lengkap dari yg saya dapat sebelumnya. Ada yang pake HTML, dan ada yg lebih simpel. I really appreciate that, anyway!
Waduh kayaknya aku harus buka WP ku kembali ni, masalahnya MP, Blog, juga lama tertinggal gara-gara FB atau karena sibuk ngurusin ternak ? ea baru semangat lagi neh
Makasih Om!
Kalau lewat cara paste from words biasanya tampilannya tidak sempurna. kadang memang apa yang tampil di words bisa tampil sama persis pada postingan. Tapi kadang juga untuk border dan kolom tidak akan keliatan garisnya.
Saya lebih suka dengan cara insert html seperti cara yang pertama atau dengan menambahkan plugin wp-table.
Salam..
Maaf ini tentang wp.com. Jadinya untuk pemasangan plugin tidak relevan.
Tks sudah berkunjung.
Thanks bangeddd infonya….!
langsung ke TKP
Waaah2,,, makasih bgt nih atas postingannya,,, langsung tak cobain dlu di localhost buat web saya : http://www.lukisantermurah.com ,.,. klo buat tabel buat input produk bisa berarti y, biar rata aja gtu 🙂 abisnya susah bgt y klo buat input produk msti di edit satu2 pkai phtoshop 🙂
Makasih bgt atas postingan 🙂 salam sukses dari sang penjual Lukisan Murah
Hahahahaha, mantao sekali.. TRICKY… Sukses den selalu berkarya Om