CARA MEMBUAT TABEL DI BLOG WORDPRESS
Halaman depan blog ini, saya buat dengan “bermain tabel” agar berwarna-warni tetapi tidak perlu menambah image. Bagaimana cara membuatnya? Untuk memulainya, yuk kita lihat tabel di bawah ini:
JUDUL TABEL ANDA
| PERCOBAAN | KOLOM 1 | KOLOM 2 | KOLOM 3 | KOLOM 4 | KOLOM 5 |
|---|---|---|---|---|---|
| BARIS 1 | AAA | BBB | CCC | DDD | EEE |
| BARIS 2 | FFF | GGG | HHH | JJJ | |
| BARIS 3 | KKK | LLL | MMM | NNN | OOO |
Nah, cara membuat tabel di atas adalah sebagai berikut:
Ketikkan pada tab HTML Editor Anda di WordPress sbb:
JUDUL TABEL ANDA
(kode html di atas ini digunakan untuk membuat judul pada tabel Anda)
(kode html di atas ini digunakan untuk membuat rincian paling atas pada tabel)
(kode html di atas ini digunakan untukmengisi data pada Baris 1 pada tabel Anda, urutannya dari kiri ke kanan)
(kode html di atas ini digunakan untuk mengisi data pada Baris 2 pada tabel anda, urutannya dari kiri ke kanan. pada Kolom ke 4 diisi untuk mengosongkan cell tsb kalau memang anda mau dikosongkan)
| PERCOBAAN | KOLOM 1 | KOLOM 2 | KOLOM 3 | KOLOM 4 | KOLOM 5 |
|---|---|---|---|---|---|
| BARIS 1 | AAA | BBB | CCC | DDD | EEE |
| BARIS 2 | FFF | GGG | HHH | JJJ | |
| BARIS 3 | KKK | LLL | MMM | NNN | OOO |
(kode html di atas ini digunakan untuk mengisi data pada Baris 3 pada tabel Anda, urutannya dari kiri ke kanan. dan anda harus tutup code htmlnya menggunakan code html 3 baris terakhir)
Nah, Tabel Anda sudah jadi dan tinggal diedit saja datanya mau dimasukkan apa…
Artikel di atas disedot mentah-mentah dari __http://nadasms.wordpress.com/2010/04/15/membuat-tabel-di-wordpress/ bukan untuk gagah-gagahan tetapi untuk pembelajaran.
CARA YANG LEBIH PRAKTIS
Cara yang berikut ini saya ambil mentah2 dari __http://hermanyudiono.wordpress.com/2009/05/17/cara-membuat-tabel-di-blog/ dan memang lebih praktis karena hanya tiga langkah di saat kita membuat postingan, tanpa harus mengerti bahasa HTML atau java script. Oke bro, gak perlu panjang lebar, di bawah ini adalah cara-cara membuat tabel di postingan blog wordpress.
- Buat materi postingan yang ada tabelnya di Microsoft Word terlebih dahulu.
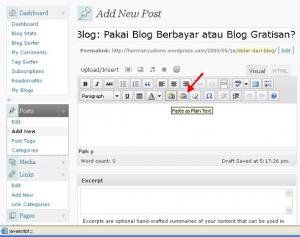
- Login ke blog wordpress Anda, lalu buat ADD NEW pada POST. Klik tombol PASTE From Words (lihat panah merah pada gambar di bawah ini).
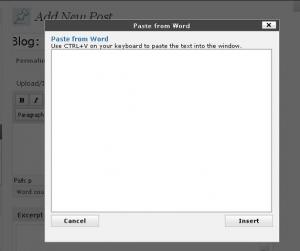
3. Akan muncul tampilan Paste From Word seperti ini.
4. Kembali ke Microsoft Word, blok materi postingan semuanya, lalu COPY.
5. Kembali ke tampilan Paste From Word , tekan CTRL+V di keyboard Anda, dantekan Insert. Contoh hasilnya seperti di bawah.
6. Materi dan tabel akan masuk ke tempat postingan. Silakan Anda atur kerapiannya dan edit sesuka Anda (misalnya beri warna yang berbeda dengan huruf postingan dll).
7. Setelah selesai menulis, klik Publish. Lihat tampilannya di Site View.
8. Selesai deh…
Praktis toh cara membuat tabel di wordpress? Selamat mencoba.***
MEMBUAT LATAR BELAKANG BERWARNA DENGAN KODE WARNA
Nah, untuk membuat latar belakang berwarna pada tabel, gampang saja. Pertama, tentukan lajur mana yang akan diberi warna latar belakang. Kalau sudah ditentukan, maka buka draf tulisan pada mode HTML dan lihat kode “
” di awal setiap lajur. Misalnya Anda mau memberi latar warna hitam, maka kode itu bisa ditambahi dan menjadi begini “”, kalau mau warna lain, ya ganti saja code warnanya. Gampang kan? Untuk kode warna, bisa dilihat di artikel ini,Kalau Anda sudah terbiasa bermain tabel, maka Anda akan semakin menemukan banyak keasyikan untuk bermain warna-warni dan juga pembuatan kolom atau lajur sekehendak hati Anda.
Salam ngeblog.
KEMBALI KE BERANDA
Halaman terkait:
- BLOGGER PLAGIAT
- CARA BIKIN BLOG WORDPRES
- HTML UNTUK BLOG
- KODE WARNA HTML
- PASANG TRANSLATOR
- SEARCH ENGINE OPTIMIZATION
- SUKSES BIKIN BLOG
Leave a Reply
@omkicau.com




sy copas om html nya buat blog juga… krn sy gak ada office nya… thx
Terima kasih atas informasinya, sekarang wabsite saya jadi terlihat sedikit berbeda setelah saya kasih tabel,he..he..
terima kasih tutorialnya 🙂
mo coba di praktekin ah….makasih gan
Terima kasih untuk tutornya.
salam
mau darimana asalanya yang penting omm berbagi teruss, mastabbb OMM KICAU .
makasih gan, lumayan bisa jadi referensi 🙂
Mantap Gan….Gitu toh caranya…pantesan saya coba-coba pake cara lain tapi kok belum nemukan solusi yang terbaik seperti cara di atas.
Bravo!
Gan numpang nanyak kalau buat halaman tampil di layar utama gimana?
thanks infonya,.. bermanfaat sekali
terima kasih,. jadi bisa buat table di website deh..
mantap dachh gan…
thank’s ya..
keren ni tuturnya om kicau 😆
test ah 🙂
Nice post Gan. Sangat bermanfaat 😀
terimakasih banyak bos ane coba
wahh.. makasih banyak info nya.. kebetulan saya tadi nyari-nyari cara gimana bikin tabel di wordpress. eh ketemu nya website ini.. makasih ya om admin…. berguna banget buat saya..
Jempol dah….!
akhirnya posting kamar tidur anak saya ada tabelnya, makasih banyak gan, sangat bermanfaat artikelnya, 🙂
saya sudah mencoba insert tabel dari M.WORD, tetapi hasilnya garis tabel tidak tayang, sementara content/isi dari tabel tersebut ada.
minta solusinya dong…
terimakasih infonya yang informative, sangat berguna untuk saya
Wah, penulis benar-benar rajin deh…
mantap, terima kasih gan
oww keren banget gan ane tiru ya gan boleh ya
Terima kasih udah sharing, manfaat banget buat kita2 yang masih newbie….
TERIMAKASIH INFONYA OM… SALAM KENAL
keren gan… langsung praktek…