Maaf sobat, ini adalah cara lama yang saat ini sudah tidak berlaku. Cara terbaru pasang widget Alexa di blog wordpress.com, bisa dilihat di sini. Silakan.
Cara pasang widget alexa.com di blog wordpress.com:
1. Klik saja link ini.
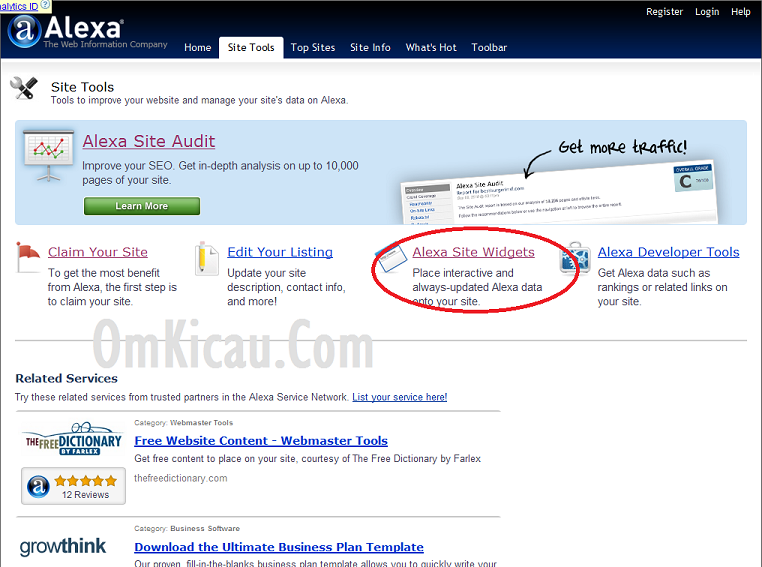
Lalu akan muncul gambar seperti ini:

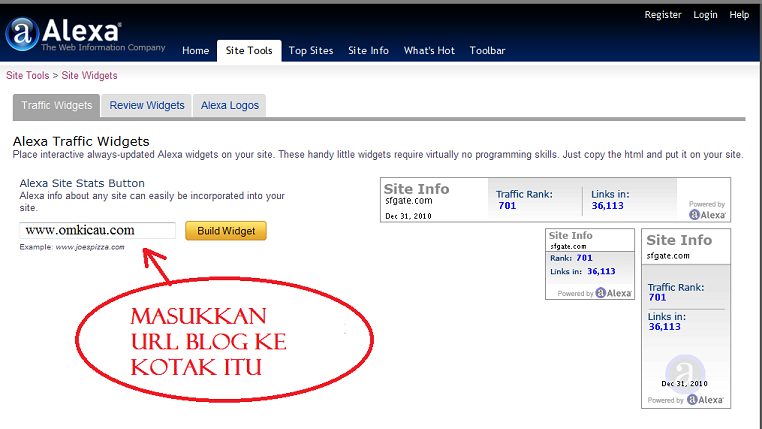
2. Klik saja tulisan yang saya lingkari. Maka akan muncul gambar seperti ini:

3. Isikan url blog Anda seperti saya tunjukkan di gambar tersebut.
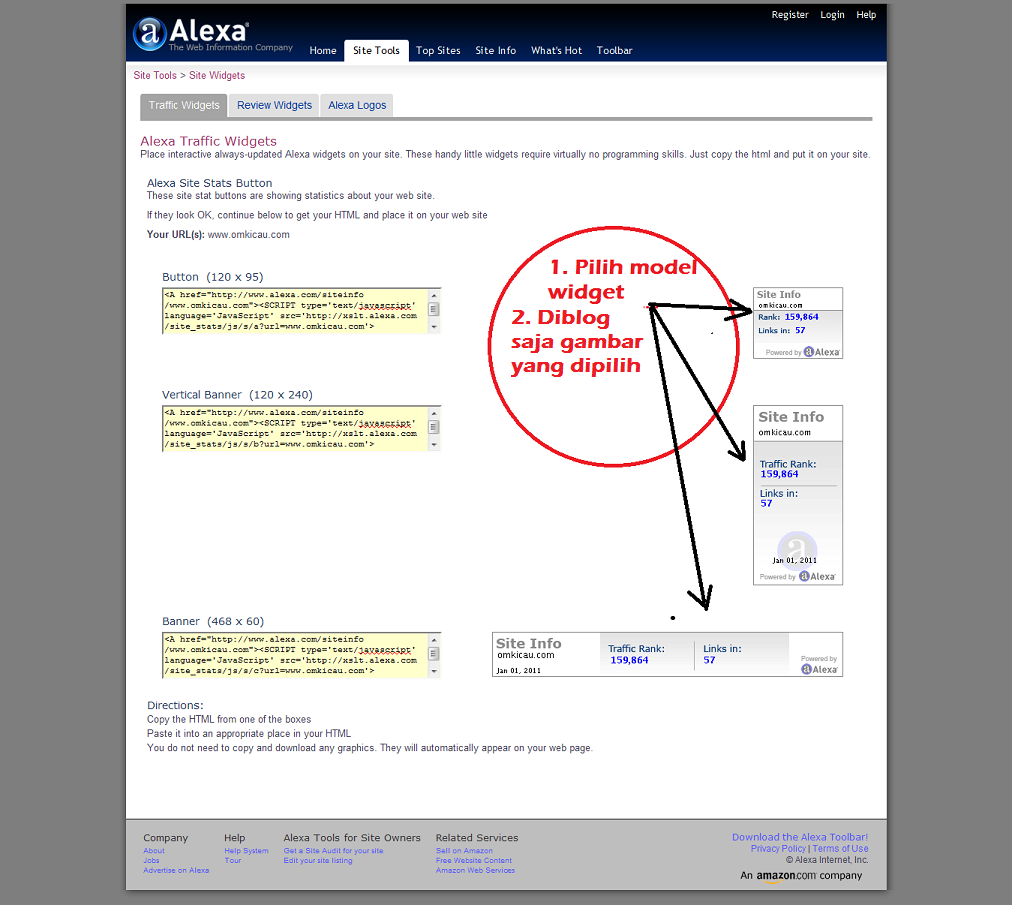
4. Klik tulisan “Build Widget”, maka akan muncul gambar seperti ini:

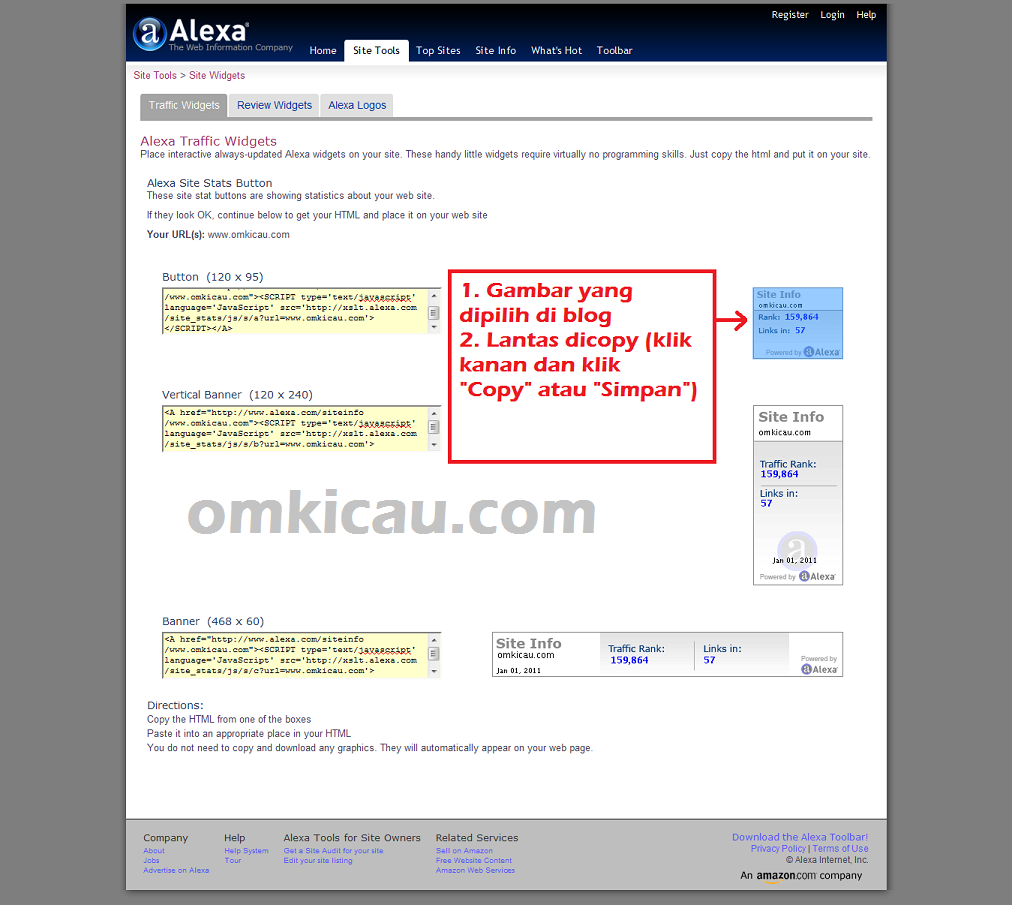
5. Setelah pilihan ditentukan, misalnya Anda pilih gambar paling atas, maka diblog saja gambar itu, kemudian dicopy. Gambarnya seperti di bawah ini:

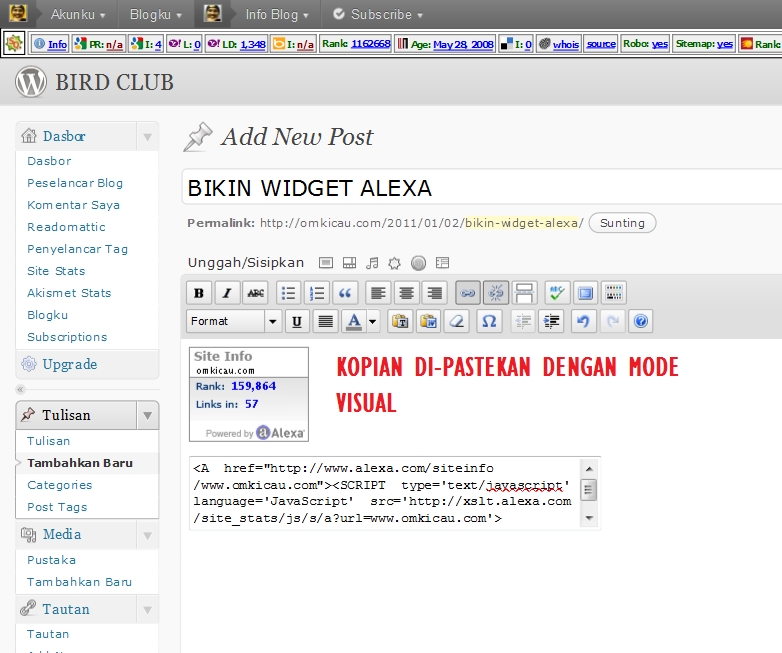
6. Setelah itu Anda buka jendela postingan baru, dan pilih mode visual. Setelah terbuka “paste”-kan kopian gambar widget alexa.com dan area tulisan. Dan akan muncul seperti ini:

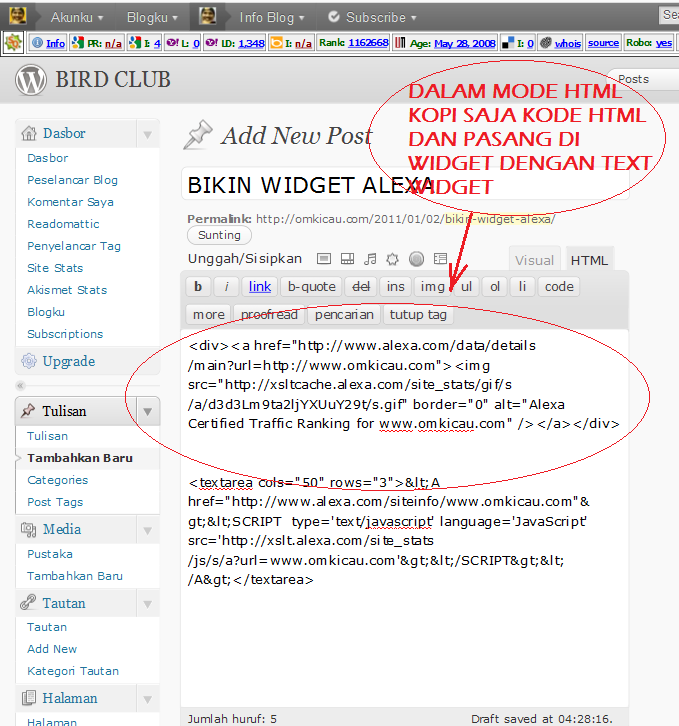
7. Setelah itu ubah tampilan ke mode HTML. Lantas kopi saja model HTML dari gambar yang Anda pastekan ini DAN TEMPEL TEXT WIDGET

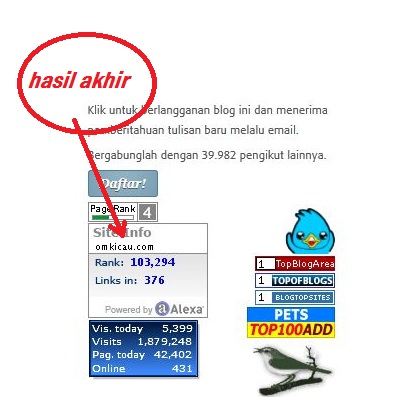
Contoh tampilan setelah dipasang di sidebar adalah seperti ini:

Selesai sudah…
HALAMAN TERKAIT:

makasih infonya gan….
alexa, the best web traffic. terima kasih mas informasinya. salam.. 🙂
angka alexa situs ane masih gendut, malu mau majangnya…
Tapi sekarang udah ga bisa add situs ke alexa ya mas?
harus bayar kalo ga trial 30 hari, ga kaya dulu
sip,,
coba gagal dan binggung hehehehehe perlu belajar lagi mohon masukannya ya mas dibog saya
Hohoy! Berhasil gan! Thank’s buat arikelnya Gan 🙂
Tante Alexa cantik :))
makasih infonya, membantu banget 🙂
thanks infonya sob, visit blog ane juga yah mau tukar link juga boleh
kok gak sama gan
tutorialnya maknyos sekali coba langsung berhasil, tapi kok masih no data ya, berapa sih batasan minimal di alexa om Kicau
Ditunggu saja, nanti akan konek.
Oh begitu jadi gag ada batasannya ya
Om Kicau gimana sih cara bikin tabel di WP, aq pernah coba tapi hasilnya gag ada garis-garisnya ? apa kudu di upgrade versinya Om
Thenks To Tutornya OM
wah sudah bisa saya om bikinnya he…he…
hanya gimana biar cepat naik ranknya yah 😀
cara masukin widgetnya ke wordpress sekarang berbayar yah om?
gak sama ama tampilannya lagi 🙁
makasih postingannya…. salam kenal. o ya kalo pake blog sama kan????
Kalau Blog? maksudnya di bloger? Malah bisa langsung masukkan scriptnya ke widget.
Dah cuba berkali2,tak dapat juga..
Kalau punya Anda menggunakan hosting sendiri, sebaiknya langsung saja tempelkan script yang diambil dari alexa.com di text-widget.
Cara copy paste terus dari alexa pun tak dapat juga..dah cuba..tapi ari tu, saya lihat di opera ka mozilla, lupa dah.. ada pula widget tu..
blogspot gak ada ya, ane lagi cari.
bingung juga nih soalnya newbie
ijin nyimak Gan,newbe nich dan matur nuwun infonya.:)
Bos, kenapa ya… kok setiap kali saya masukin script Alexa-nya malah gak muncul di web, padahal dah saya coba berkali-kali. Yang tamping malah text scriptnya aja. Mohon penjelasannya Gan…
nb: Saya dah coba masukin script-nya ke text widget. Tapi gagal terus..
Terimakasih banyak…
Jangan langsung dimasukkan script-nya di teks widget. Baca lebih teliti artikel di atas ya Om. Tks.
yes, berhasil juga akhirnya…. makasih banyak ya om tutorialnya…. btw, kategori bagus di alexa itu rank berapa si? hehehe, maklum om, masih newbie….
wah, web ente hitsnya keren, traffic nya maknyos
Terima kasih.
Tutorialnya lengkap, dikasih gambar segala, makin jelas dan paham, terimakasih.
trims!
Makasih om duto atas info-nya…mo saya coba nih..!
Sama-sama, terima kasih sudah berkunjung.
Pringisii Om…newbe nih….
kok gambar widget alexa’nya gk bs di copas di jendela postingan baru????
sungguh membingungkan ck…ck…ck….