Maaf sobat, ini adalah cara lama yang saat ini sudah tidak berlaku. Cara terbaru pasang widget Alexa di blog wordpress.com, bisa dilihat di sini. Silakan.
Cara pasang widget alexa.com di blog wordpress.com:
1. Klik saja link ini.

Cara gampang mencari artikel omkicau.com, klik di sini.
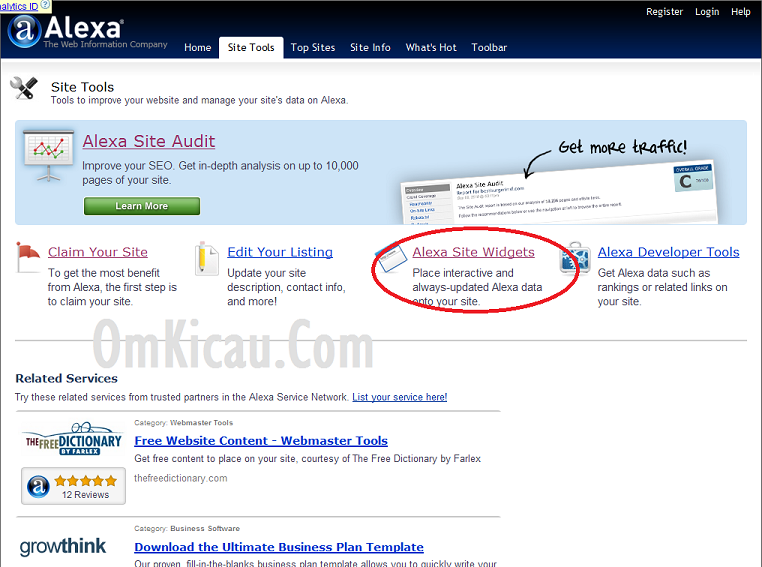
Lalu akan muncul gambar seperti ini:

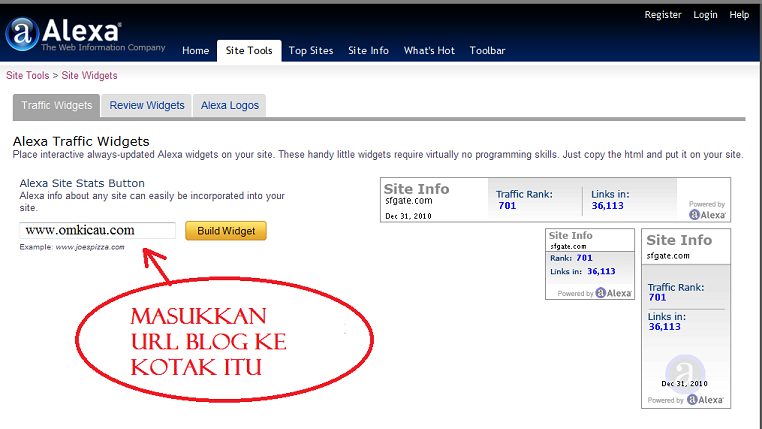
2. Klik saja tulisan yang saya lingkari. Maka akan muncul gambar seperti ini:

Cara mudah punya ribuan file MP3 suara burung, klik di sini.
3. Isikan url blog Anda seperti saya tunjukkan di gambar tersebut.
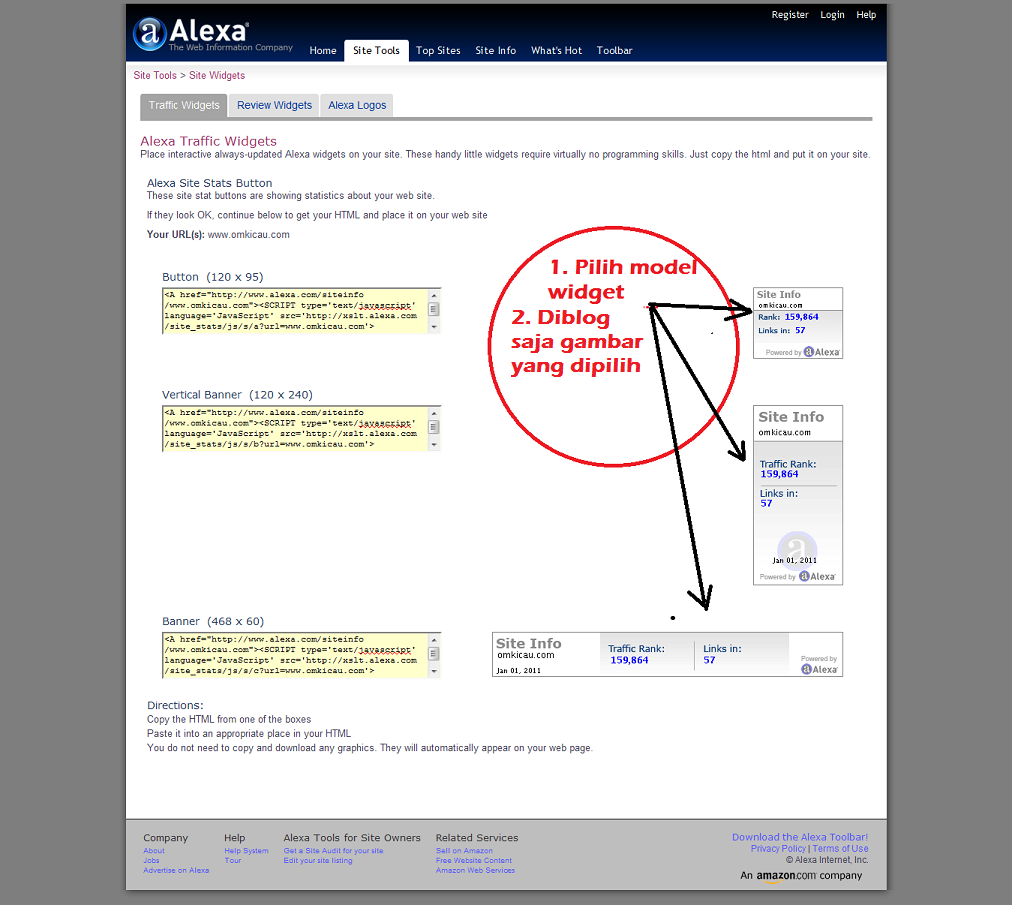
4. Klik tulisan “Build Widget”, maka akan muncul gambar seperti ini:

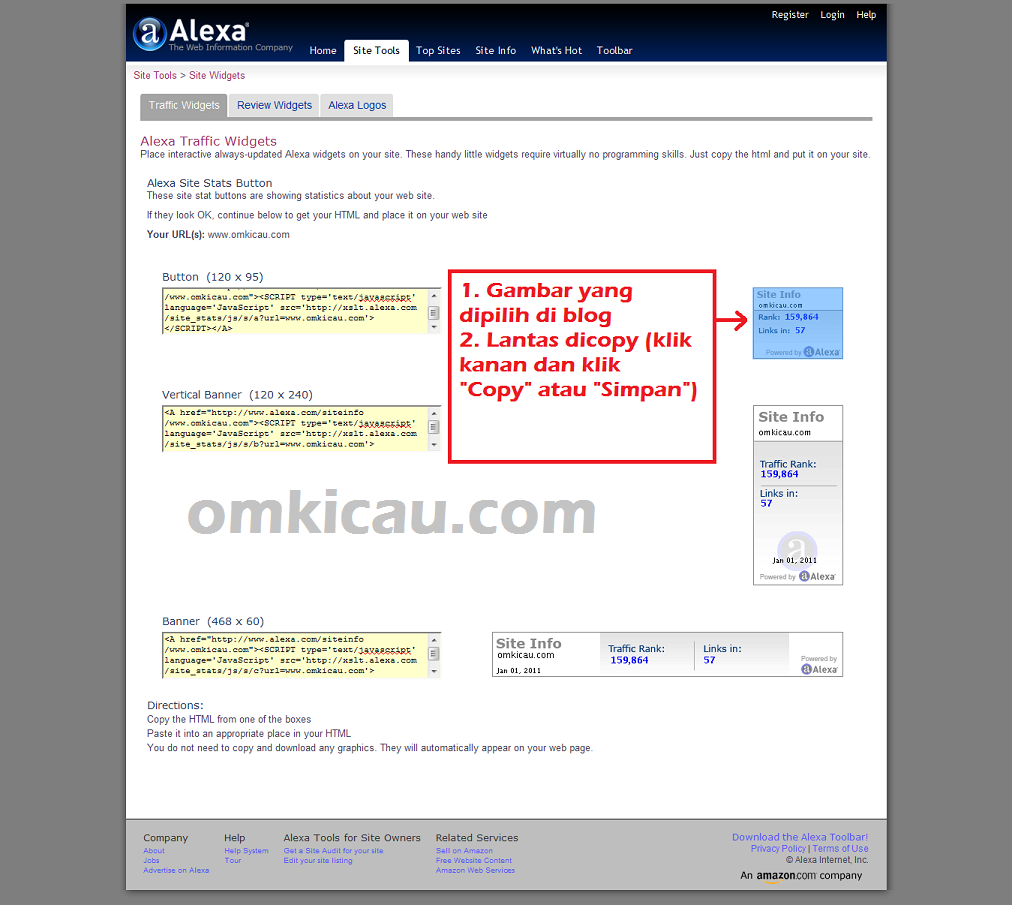
5. Setelah pilihan ditentukan, misalnya Anda pilih gambar paling atas, maka diblog saja gambar itu, kemudian dicopy. Gambarnya seperti di bawah ini:

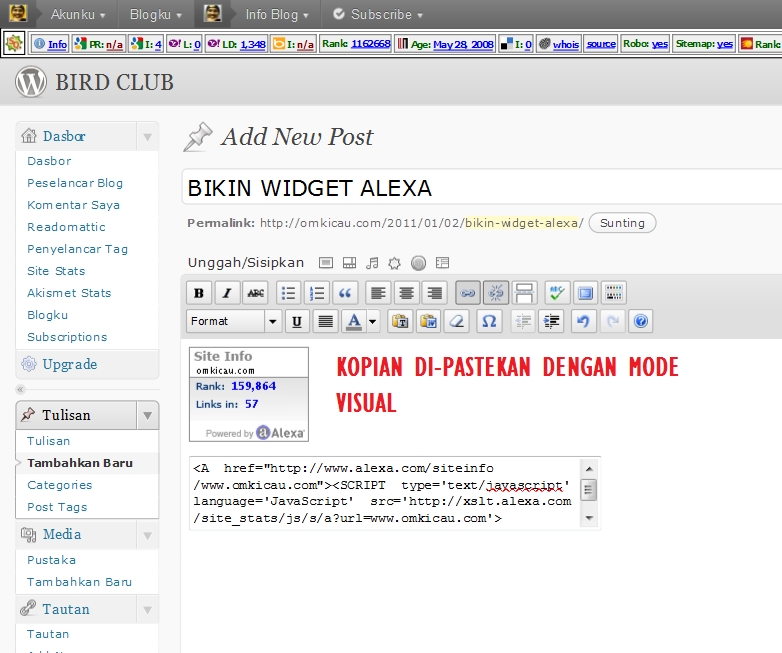
6. Setelah itu Anda buka jendela postingan baru, dan pilih mode visual. Setelah terbuka “paste”-kan kopian gambar widget alexa.com dan area tulisan. Dan akan muncul seperti ini:

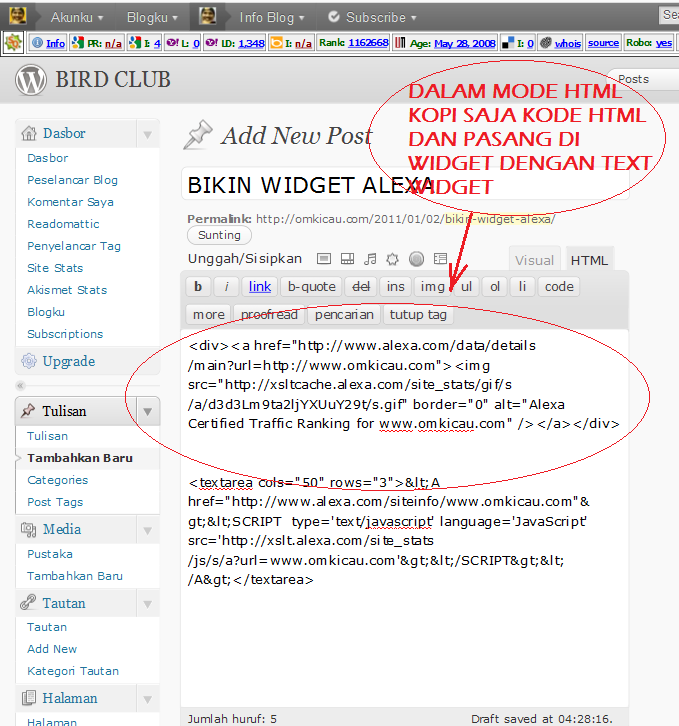
7. Setelah itu ubah tampilan ke mode HTML. Lantas kopi saja model HTML dari gambar yang Anda pastekan ini DAN TEMPEL TEXT WIDGET

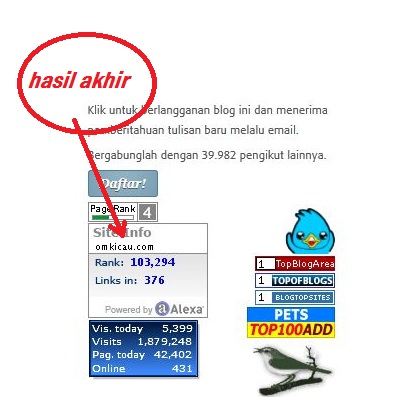
Contoh tampilan setelah dipasang di sidebar adalah seperti ini:

Selesai sudah…
HALAMAN TERKAIT:
- BLOGGER PLAGIAT
- CARA BIKIN BLOG WORDPRES
- HTML UNTUK BLOG
- KODE WARNA HTML
- PASANG TRANSLATOR
- SEARCH ENGINE OPTIMIZATION
- SUKSES BIKIN BLOG



Cara bikin alexa yang baru gimana om?
kalau sekarang pake cara diatas udah ngga work min? gimana ?? 🙁
Oh begini caranya? , tapi ko saya pelajari di web alexa 2016 gk ada menu yang ada di gambar ya? , masih niebie
Ini kenapa om punya saya kok gak tampil kalau dipasang di blog? Sedangkan kalau di website alexa nya sendiri udah tampil. Kira-kira penyebabnya apa ya? Mohon pencerahannya
Blognya di mana? Self hosted atau wp.com? Tips di atas untuk blog di wp.com.
terima kasih gan … sdh saya praktekkan dan alhamdulillah berhasil….
makasih om, buat tutorialnya:D
Gmn cara bikin tombol widget melayang seprti di omkicau.com gan?
makasih infonya sudah berbagi ilmu bos,
Siip
terima kasih atas tutorialnya..gambar2 nya sangat membantu 😀
saya coba kok image ga mau keluar ya gan ?
trima kasih gan atas postnya
Bagus postingannya 😀
sukses selalu
trims gan cara pasang widget alexa nya.. Asalkan sambil lihat tutornya kayaknya bisa kok
sekarang sudah tidak ada menunya di alexa, jadi gimana ya klo mau pasang widgetnya ?
mantap….
cara yang lain ada gak om? Bingung nih sama tampilan alexa terbaru 🙁